こんにちは!所長(@statistics1012)です!
今回ワードプレスのデザインを晴れてJINに変えたのですが・・・

変えるにあたって気を付けなくてはいけないことがいくつかあったのでお伝えします!
この記事を見ているということは、おそらくワードプレスでテーマを変えるか悩んでいるということでしょう!
僕の場合も無料テーマで1年ほど運用してきて、最近思い切って有料テーマのJINに変えたのですが、とりあえず言えるのはぜっったいに早めのうちから有料テーマに変えちゃった方が良い!!
正直今までなんで有料テーマにしなかったのか!悔やまれるくらいです!
無料テーマでももちろん優秀なモノはあります(僕が以前使っていたBizvectorも使っている時は特に不満ありませんでした)。
しかし、有料テーマにしてみると全然世界が違う。もうテーマ変更しただけで、サイトの見やすさ・世界観が変わるんです!
そんなこんなで絶対有料テーマの方が良い!と言ってみたものの意外とやっぱり移行作業はダルいです笑
今回は、ワードプレスにおいてテーマを変えていくこと前提で、変えるにあたって注意しなくてはいけないことをお伝えしていきたいと思っています。
Contents
ワードプレスのテーマを変更する前にやっておくべきこと
ワードプレスの良いテーマが見つかったからと言って、すぐ移行するのは危険です。
変更する前に必ずやっておくべきことがあります。以下の事項に留意して変更を行っていきましょう!
バックアップを必ず取る
これめちゃくちゃ大事ですよね!バックアップ!テーマを変えると思いもよらぬことが起こる可能性があります。
絶対にバックアップは取っておくようにしましょう!
僕の場合は、プラグインのUpdraftPlusを使っています。こいつ!!

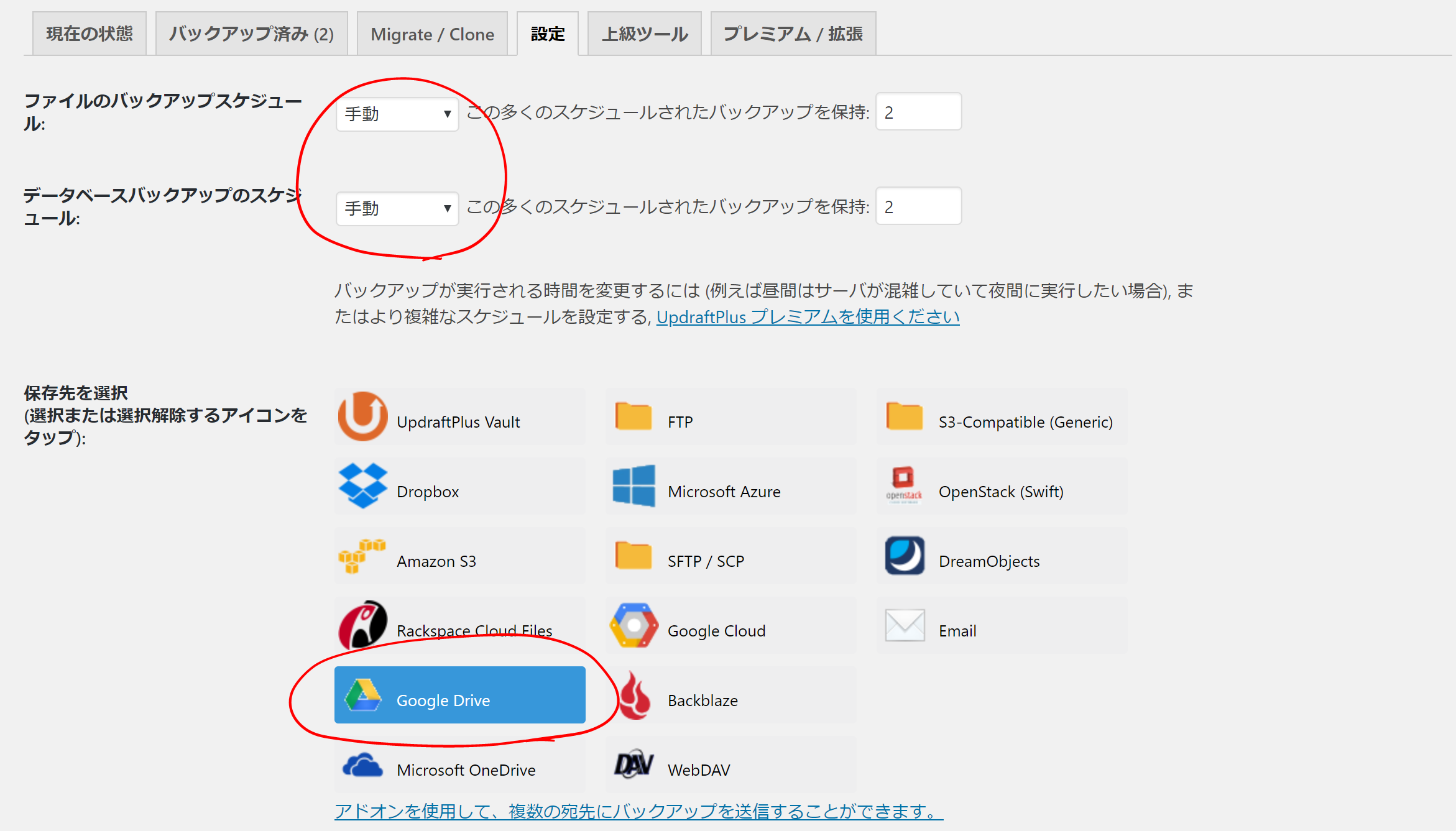
こちらでバックアップをGoogle Driveに保存するようにしています。

基本的には直近のものだけじゃなくて直近過去2つ分は残しておくようにしています。手動じゃなくて自動でバックアップ取ることもできます。
バックアッププラグインは他にもありますし、サーバー側でバックアップ取るという手段もありますが、僕は割と簡易的にやっちゃってます。
まあそれでも問題が起こったことはないです。
デモでいじる
バックアップを取ったからといって、いきなりテーマ変更してしまったら・・・修正中は修正バーションがユーザーの目に!!
いやいや自分だけに公開する形でデモ版をいじれるプラグインがあるんです!便利!
最初はデモでいじるようにしましょう!
使うプラグインは「Theme Test Drive」

これを使うとテーマをカスタマイズしてもユーザーには公開されないという設定になります。テーマを変更したらどうなるか確かめるためにも必ず行っておきましょう!
こちらの記事に詳しく載っていますね!
本来は、テーマを複製してオフライン上で編集するべきなのですが・・・僕の場合テーマ変更してみたら意外と問題なかったので、少しだけ現行テーマのままいじって、終了次第新しいテーマにしちゃいました。
もう一度言いますが、必ず「Theme Test Drive」を使って確認しておいた方が良いです。記事のHTMLは残ったままCSSが組み変わるので、下手したらデザインが崩れて大変なことになるかもしれません。
ワードプレスのテーマを変更する上で注意しなくてはいけないポイント
さてテーマ変更の準備が出来たところで実際に変更に移っていきます。
テーマ変更の際は以下の注意点を忘れずにチェックしましょう!
・サイドバー・ウィジェット等のカスタマイズ
・子テーマ、CSS
・Google analyticsやSearch consoleなどの解析ツール
・プラグインの機能重複
サイドバー・ウィジェット等のカスタマイズ
サイドバーやウィジェットはそのテーマ特有の設定になるので、新たなテーマにした場合はもう一度設定が必要になります。
こちらに関しては少々面倒ですが、致命的ではありません。
地道に設定し直しましょう!新たなテーマになってデザインも変わりウキウキしながら設定できるはずです!
子テーマ・CSS
子テーマやCSSは新たなテーマにすると組み変わります。
もし必要なCSS設定があれば、新たに設定しなおすことになります。またHTMLはそのままでCSSだけ組み変わるので、設定によってはデザイン崩れを起こす可能性があります。気を付けましょう!
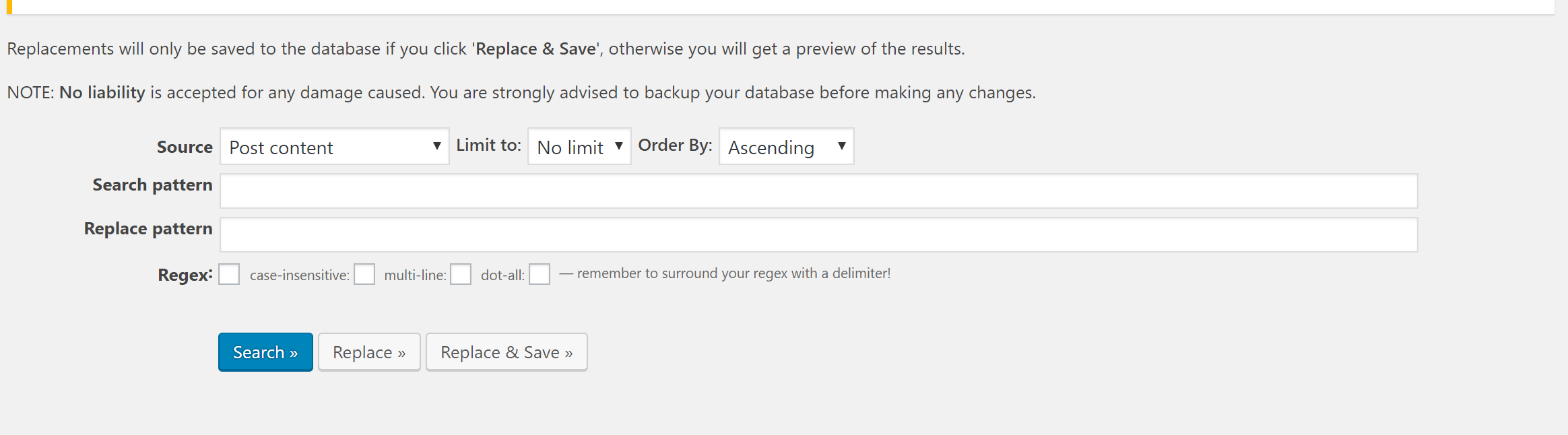
もし、HTMLの一斉置換等が必要な場合は、プラグインのSearch Regexを使うとよいでしょう!

Search patternという部分に特定のHTMLを入れて、Replace patternという部分に変更後のHTMLを入れれば終了。簡単なので是非参考にしてみてください!
アマゾンアフィリエイトのHTMLを全置換した記事をこちらにまとめているのでご参考に。

前回のテーマではCSSをいじってカスタマイズしていたのですが、今回変更したJINではデフォルトでデザインが自分好みに変更できるので細かなCSS記述は要らなそうですね。
タグ埋め込み系の解析ツール
サイトのパフォーマンスを測るためにタグを設置していた場合はもう一度タグ設置が必要になります。
Google Analyticsタグ埋め込み
プラグイン「All One SEO」などでGoogle Analyticsのタグを設定している場合は問題ないかもしれませんが、テーマ自体にタグを埋め込んで設定している場合は、テーマを変えるともう一度Google Analyticsのタグ設置が必要になります。
気を付けましょう!
Search Consoleタグ埋め込み
Search ConsoleもGoogle Analyticsと同様に注意しておかなくてはなりません。
Search Consoleタグをテーマのヘッダー部分に埋め込んで再設置しておくようにしましょう!
プラグインとの重複に気を付ける
有料テーマはプラグインを入れなくても豊富な機能が搭載していることが多いです。しかし豊富なデフォルト機能はプラグインと重複しエラーを起こす可能性があります。
問題ない場合もありますが、必ず重複がないか、プラグインは正常に機能しているかチェックするようにしましょう!
僕の場合は、Twitterのアイキャッチカードの大きさの設定をAll One SEO上で行っていたのですが、移行したJINではカスタマイズ画面で変更可能なのでそちらに合わせました。
まとめ
実際にテーマ変更してみて思った注意するべきことを中心にお話してきました!
割と僕の場合は面倒なく変更できた方だと思います。
だけど移行した後に、やべえSearch Cosole設置してない!とか、なんだか原因不明のデザイン崩れ!とか少々あったので気を付けましょう!
少し面倒に思うかもしれませんが、有料テーマにしておくとのちほどカスタマイズ等々ラクなので是非やってみることをオススメします!

忙しくて書籍を読む時間のない、そこのあなた!!
まさにそんなあなたにピッタリのサービスがアマゾンオーディブル!!
アマゾンオーディブルなら好きな書籍が音声で聞ける!今なら無料で1か月で試せるのでぜひ試してみてください!






 Amazonオーディブル 1か月無料
Amazonオーディブル 1か月無料 グロービス学び放題 10日間無料
グロービス学び放題 10日間無料 Udemy 30日間返金可能
Udemy 30日間返金可能