こんにちは!
この記事では、簡単なカエレバリンクの貼り替え方をお伝えします!
カエレバリンクをamazlet風(改)-1で貼ってしまっていたけど、CSSに手を加えたい!
しかし、カスタマイズするには今までamazlet風(改)-1で貼っていた部分をamazlet風(改)-2(cssカスタマイズ用)にしなくてはいけません。
そんな時どうすれば良いのか簡単に説明していきたいと思います。
Contents
カエレバリンク

ご存知だと思いますが、カエレバリンクとはアマゾンや楽天のアフィリエイトリンクを画像と共に綺麗に貼ることのできるツールです。
そのまま貼っても良いのですが、CSSに手を加えることによってアマゾンや楽天のボタンに色や枠を付けて、さらに綺麗にカスタマイズできます。
これにより、ブログを訪れてくれた読者のCVRが上がり成果発生につながりやすくなります。
CSSカスタマイズに関しては、多くのブログで取り上げられているのでそちらを見てみてください。
ちなみにこのブログで使っているテーマJINなら、カエレバカスタマイズをボタン綺麗に整えることができます。

カエレバリンクを簡単に貼り替える方法
さて、カエレバリンクを簡単に貼り替えるにはどうすればよいでしょう。
一つ一つのリンクをamazlet風(改)-2(cssカスタマイズ用)に更新していっても出来るのですが、明らかに面倒ですよね。
数十個も記事書いてしまっているといちいち記事内のカエレバリンク探して、カエレバサイト内で検索して置換しなくてはいけない・・・ダルすぎる。
そこで一気に置換する方法を使いましょう!
まずは、Search Regexというプラグインをインストールします。
このSearch Regexは、ブログ内のある文字列を全て置換してくれる優れもの!
記事を一つ一つ開かなくても一気に置換してくれるので、めちゃくちゃ重宝します。
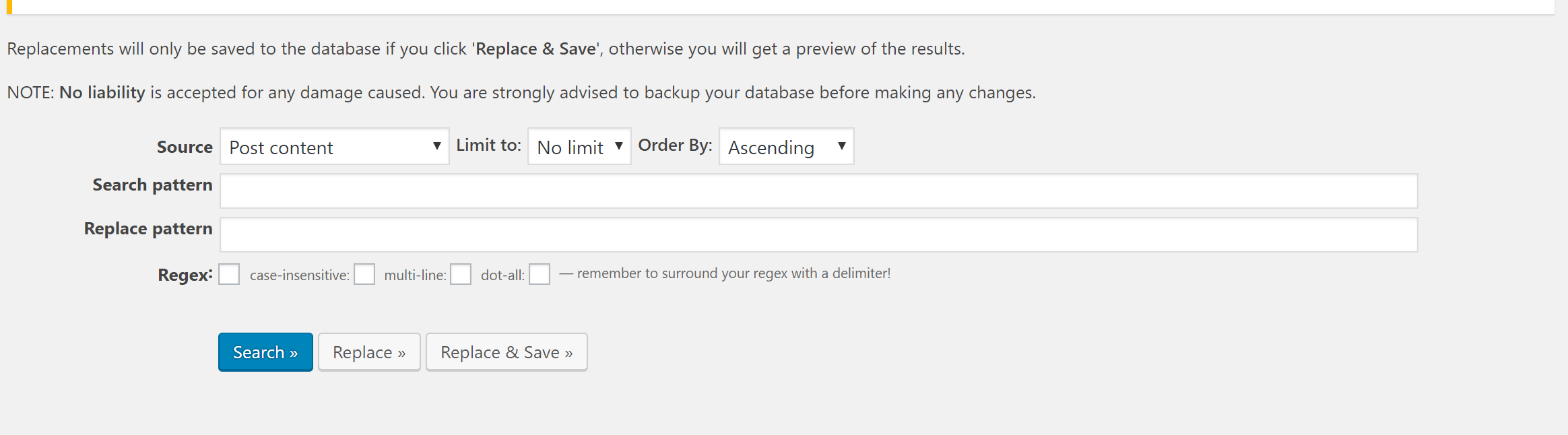
Search Regexをインストールしたらツールから開きます。
するとこんな画面が。

このSearch patternというところに置換したい文字列
Replace patternというところに置換後の文字列を入力します。
最後にReplace&Saveを押せば置換完了です。めちゃくちゃ簡単。
どんな文字列を何に置換すればよいのか
さて、一斉に置換する方法は分かりましたが、どれをどれに置換すればよいのでしょうか。
そこで、amazlet風(改)-1とamazlet風(改)-2(cssカスタマイズ用)を比較してみましょう。
【amazlet風(改)-1】
<div class=”kaerebalink-box” style=”text-align:left;padding-bottom:20px;font-size:small;zoom: 1;overflow: hidden;”><div class=”kaerebalink-image” style=”float:left;margin:0 15px 10px 0;”>
・・・
<div class=”booklink-footer” style=”clear: left”></div></div>
【amazlet風(改)-2(cssカスタマイズ用)】
<div class=”cstmreba”><div class=”kaerebalink-box”><div class=”kaerebalink-image”>
~
<div class=”booklink-footer”></div></div></div>
一部省略していますが、違いが分かりますでしょうか?
amazlet風(改)-1の方は、div classの中にstyleが入って細かいデザインを指定していますが、amazlet風(改)-2(cssカスタマイズ用)では指定しておりません。
これは、別途CSS追加の部分に各クラスのデザイン規定をカスタマイズして入れるためです。
つまり、div classで始まる部分を置換すれば良いのです。
例えば一番初めは、<div class=”kaerebalink-box” style=”text-align:left;padding-bottom:20px;font-size:small;zoom: 1;overflow: hidden;”>をSearch patternに入力し、
<div class=”cstmreba”>をReplace patternに入力すれば問題ありません。
その作業を何個か行えば、ブログ内全てのカエレバリンクが見事置換されることになるのです!
まとめ
いかがだったでしょうか?手順は簡単。
div classのデザイン規定を全部取り払うように置換する。
置換にはSearch Regexを用いる。
これで簡単に手間が省けます!

忙しくて書籍を読む時間のない、そこのあなた!!
まさにそんなあなたにピッタリのサービスがアマゾンオーディブル!!
アマゾンオーディブルなら好きな書籍が音声で聞ける!今なら無料で1か月で試せるのでぜひ試してみてください!





 Amazonオーディブル 1か月無料
Amazonオーディブル 1か月無料 グロービス学び放題 10日間無料
グロービス学び放題 10日間無料 Udemy 30日間返金可能
Udemy 30日間返金可能