こんにちは!
ワードプレスにコードを埋め込みたいけど上手くできない!!
そんな時ありませんか?
実は簡単に一瞬で解決できる方法があるんです!
僕自身、統計に関する情報をまとめた「スタビジ」というWebサイトを運営しているんですが、その中で記事の中にコードを埋め込むことがあります。
プラグインとか試してみたんですが結局一番簡単な方法は・・・
Git Hubを使う方法!
めっちゃ簡単だし、綺麗に埋め込めるのでおすすめです!
GitHubとは簡単に言うと、世界中の人たちで自分が作ったコードをシェアしあうサービスです!
ということで、今回はそんなGitHubを使ったコード埋め込み方法についてご紹介します!
GitHubアカウントを作ろう
まず手始めに、とりあえずGitHubでアカウントを作りましょう!

右のSign up for GitHubというところからアカウントを作っちゃいましょう!
途中スキルレベルとか使い道などを入力する場所があるんですが、そんなに細かく考えなくても大丈夫です。
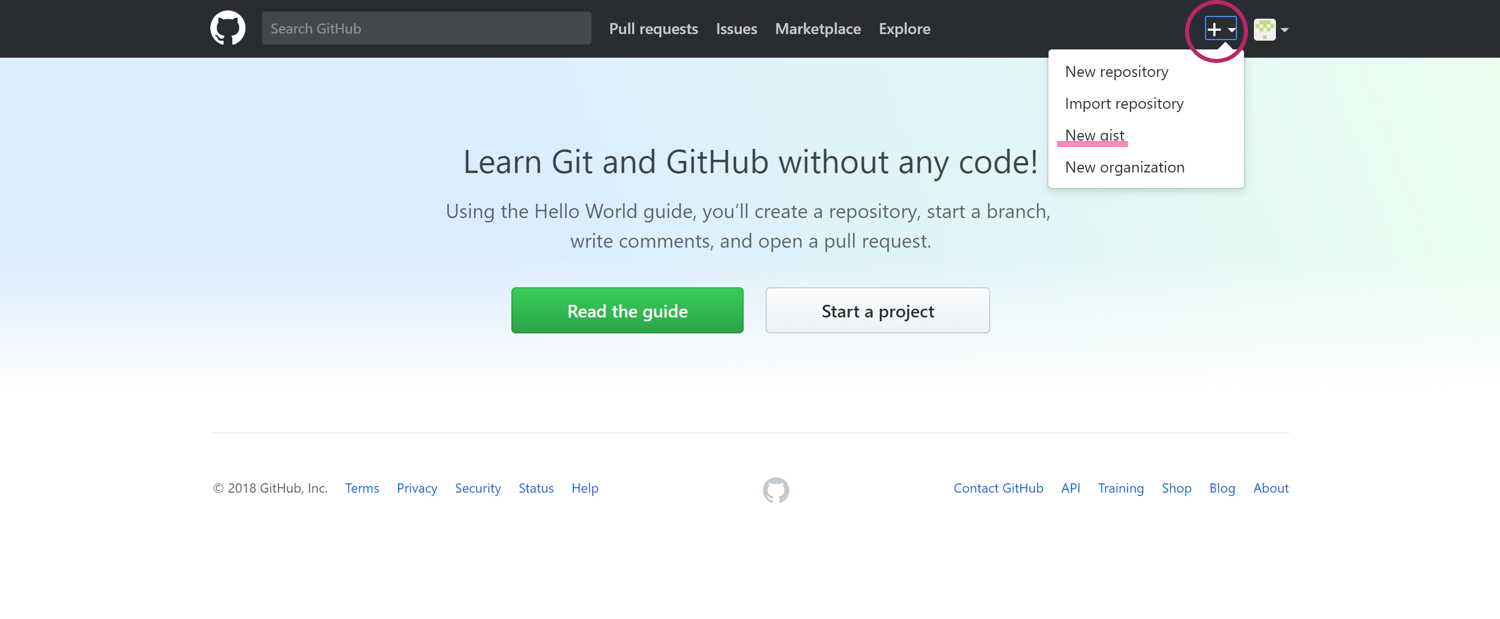
一通り入力が終わったらこんな画面になると思います。アカウント作成完了!

そしたら左上の+の部分を押して出てくるタブからNew Gistってところを押しましょう!
コードを投稿してみよう
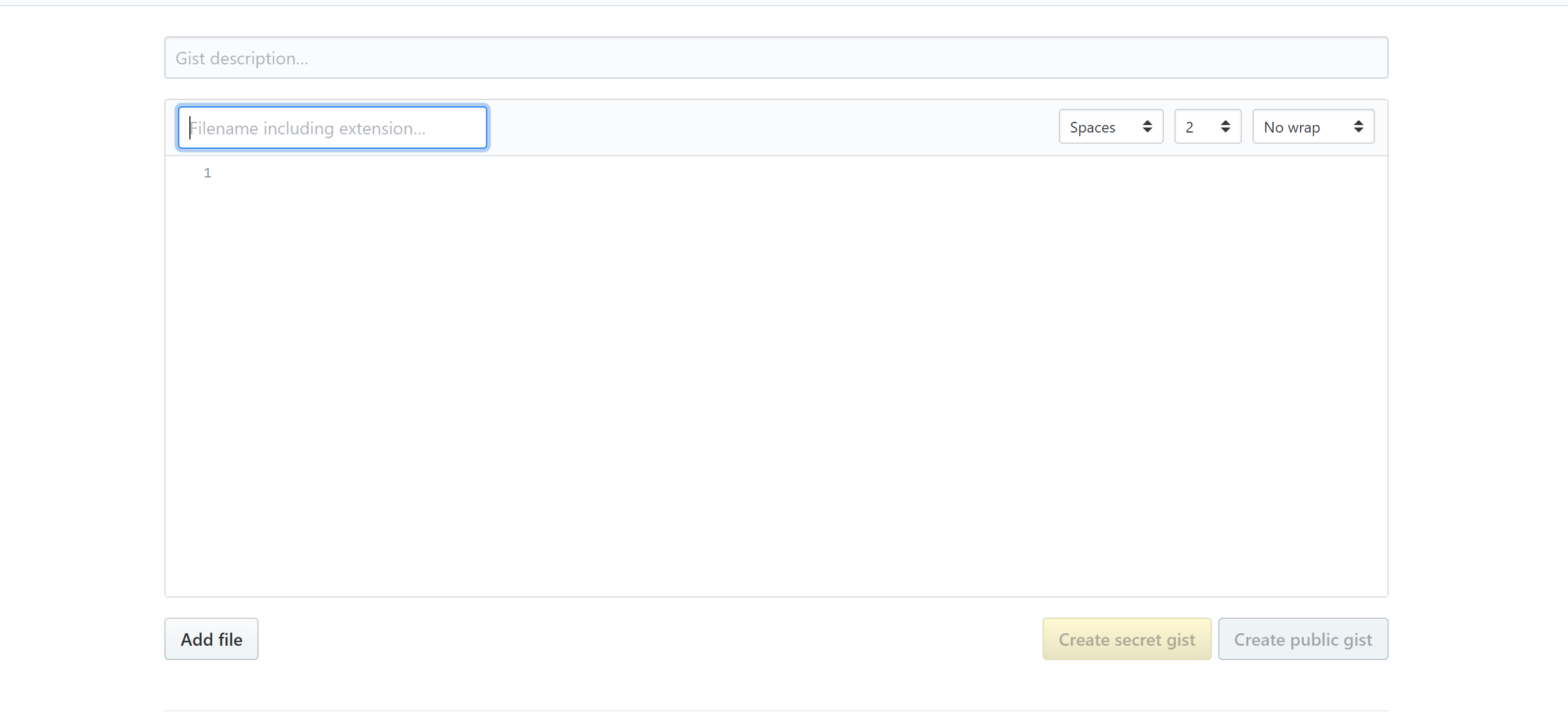
続いてこんな画面がでてくると思います。

ここでは、自分のコードを公開することができます。
左上にファイル名と簡単なディスクリプションを記載しておきましょう!
続いてワードプレスに載せたいソースコードをコピペして持ってきましょう!
そんでもって右下のCreate secret gist か Create public gistを押しましょう!
どちらでも良いです。GitHub上で公開されるか公開されないかの違いです。
そして出来上がったらこんなページが出てくると思います。

そしたら、この右上のEmbedと書いてある部分のコードをコピーしてワードプレスの記事のテキスト形式に張り付けるともう終了!
一瞬ですね!
僕が使ったのはタイタニックデータの予測精度を機械学習手法で比較するというもの。
こんな感じになりました
ちなみにこのコードについてはスタビジのランダムフォレストの記事で扱っています。
よかったらみてみてくださいね!!→ランダムフォレスト
GitHubを使うとどんなコードも簡単にできちゃうんで是非使ってみてください!
非常におすすめです!

忙しくて書籍を読む時間のない、そこのあなた!!
まさにそんなあなたにピッタリのサービスがアマゾンオーディブル!!
アマゾンオーディブルなら好きな書籍が音声で聞ける!今なら無料で1か月で試せるのでぜひ試してみてください!







 Amazonオーディブル 1か月無料
Amazonオーディブル 1か月無料 グロービス学び放題 10日間無料
グロービス学び放題 10日間無料 Udemy 30日間返金可能
Udemy 30日間返金可能